Website loading speed and how it interacts with visitors is one of the Google ranking factors.
Achieving great Core Web Vitals is crucial for your business website. This includes:
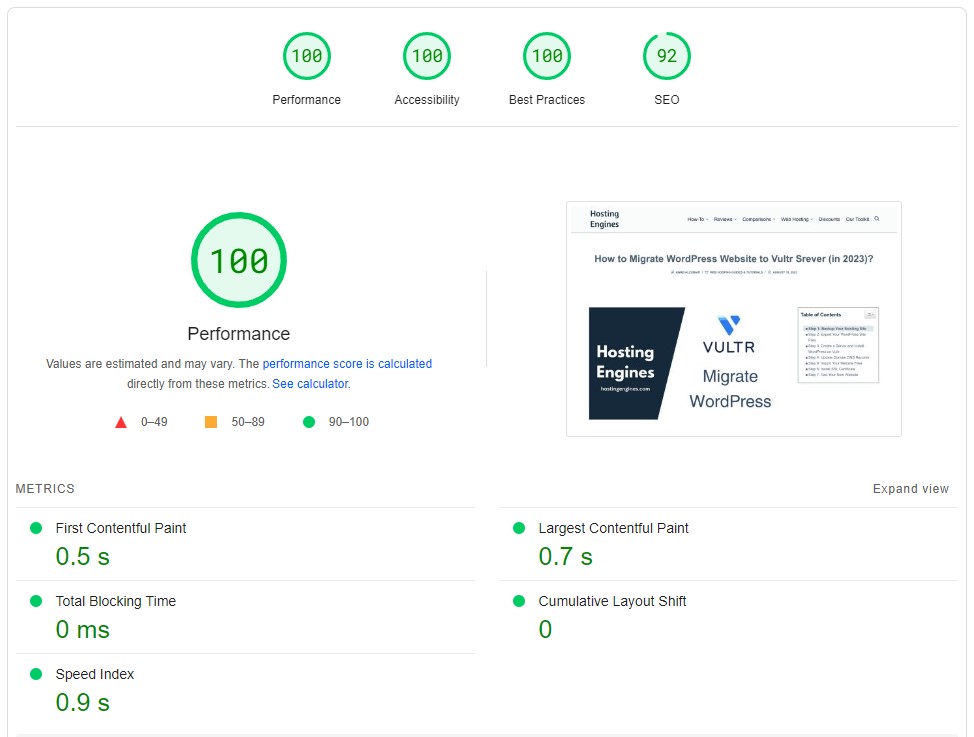
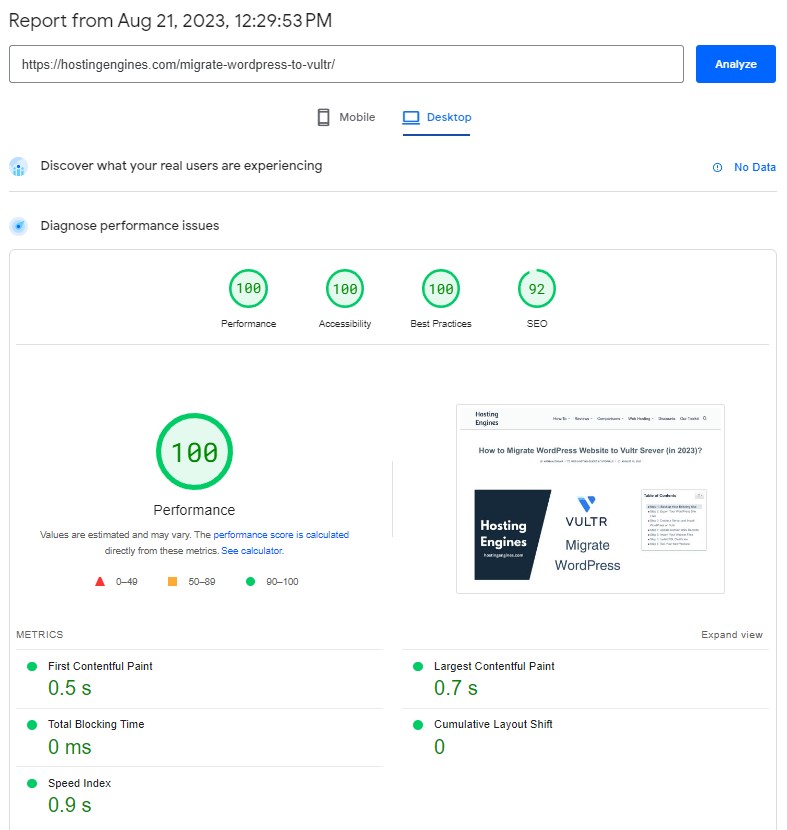
- First Contentful Paint “FCP”: How quickly a website will be able to display the first content of a web page after the user clicks on the link.
- Largest Contentful Paint “LCP”: How quickly a website will be able to display the full content of a web page after the user clicks on the link.
As you can see below we did achieve a 100% score on Desktop and a %90 score on mobile based on PageSpeed Insights metrics. To achieve similar results, follow the same approaches we did below.

1. Change Your Web Hosting Provider
The web hosting service of your website is responsible for the majority of your website’s speed and performance.
Back in the day, we used DreamHost shared hosting. It wasn’t bad, but we wanted more performance.
So we switched to Cloudways web host and we setup a DigitalOcean server. A cloud VPS server.
- Beginner? Create a DigitalOcean server on Cloudways for $11/month with unlimited websites.
- Not beginner? Go to DigitalOcean directly and get your server for $6/month.
2. Use a Lite Weight Theme
The theme organizes the layout of your website. It holds a lot of HTML, CSS, and JS files.
If your website’s theme is heavy and not well-optimized, you will face speed issues. Therefore, we use the Blocksy theme.
Blocksy is a lite weight theme with lots of features available even with the free version.
There are more light-speed-optimized themes such as:
- Kadence.
- GeneratePress.
- Astra.
- Neve.
To install the Free version in your WP dashboard, go to Appearance > Themes > Add New. Next, search Blocksy, install, and activate it.
3. Replace Google Fonts With System Fonts
Google Fonts takes time to load their fonts on your site. Therefore, instead, you can use the System fonts.
To switch to a System font, click on Customize to open the theme customization.
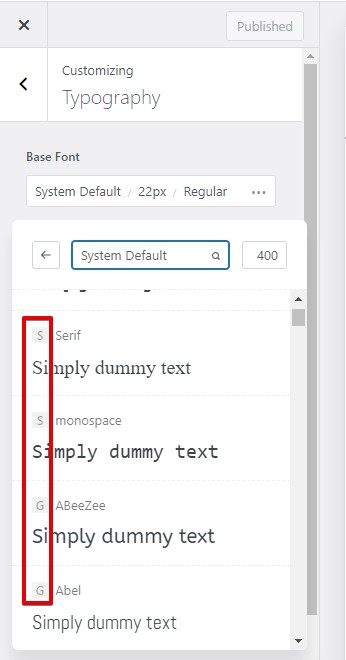
Under General Options go to Typography. Then click on the System Default under the Base Font to select a font.
The first ones are usually the system fonts, the fonts that you want to use. Select any of them and hit Publish.
You can distinguish between them by the sign with each font’s name. If it’s “S”, then it’s a system font, and if it’s “G”, then it’s a Google font.

Set the rest of the font options to match the Base Font by clicking on each option and choosing the first option “Default“. This includes all Heading tags, Header, Footer, Titles, etc.
4. Optimize Your Images
Basically, you can do two things to optimize your images:
- First: Convert all your images (PNGs and JPGs) to WebP format as Google recommends. This will make the images web-friendly and drastically reduce the size of the images.
- Second: You can reduce image sizes even more with the help of a WP optimization plugin.
This can be done by using a WordPress optimization plugin, there are plenty of them such as Imagify, EWWW, and ShortPixel. Anyone can get the job done.
5. Some Minor Optimization
- Make the layout of your site simple and clean.
- Removed deactivated and unnecessary plugins.
- Delete installed but not active themes.
- Remove all caching plugins and use only the Breeze plugin by Cloudways.
- Do database optimization.
See also:
Our Toolkit.
Recommended Services.